تطبيق جوار
- الصفحة الرئيسية
- التطوير المسؤول
- الإنسان
- تطبيق جوار
نمكّن من أجل مستقبل البحر الأحمر
تم إطلاق "جوار" كأحد المبادرات التابعة لـ "البحر الأحمر الدولية"، والتي تركز على التمكين والمشاركة المجتمعية. "جوار" هو تطبيق مصمم خصيصاً للمجتمع المحلي في منطقة البحر الأحمر، ويهدف إلى التواصل المباشر مع أفراد المنطقة وتوفير الفرص التي يحتاجونها. نؤمن بأن أهالي منطقة البحر الأحمر هم جزء مهم من مشروعنا الطموح، وأن أفكارهم ورؤيتهم ستساعدنا في بناء وجهة سياحية مستدامة ومزدهرة.من خلال تطبيق "جوار"، يمكنكم التعرف على أحدث الوظائف والفرص في منطقتكم، ومشاركتنا اقتراحاتكم وتعليقاتكم حول مشروع البحر الأحمر.
أهداف تطبيق جوار
أهداف تطبيق جوار
تعزيز مشاركة أهالي منطقة البحر الأحمر في تطوير وجهاتنا.
مشاركة الفرص الوظيفية والبرامج التطويرية لأهالي منطقة البحر الأحمر.
خلق فرصة للتفاعل والتواصل المباشر مع أهالي المنطقة، بالإضافة لمشاركة الملاحظات والمقترحات.
ماذا يقدّم جوار
ماذا يقدّم جوار
الفرص الوظيفية
كن على اطلاع بأحدث الفرص الوظيفية في المنطقة من قبل شركة "البحر الأحمر الدولية" أو شركائها. ابحث عن الفرص والوظائف المناسبة لمهاراتك وخبراتك، ثم قم بالتقديم عليها مباشرة.
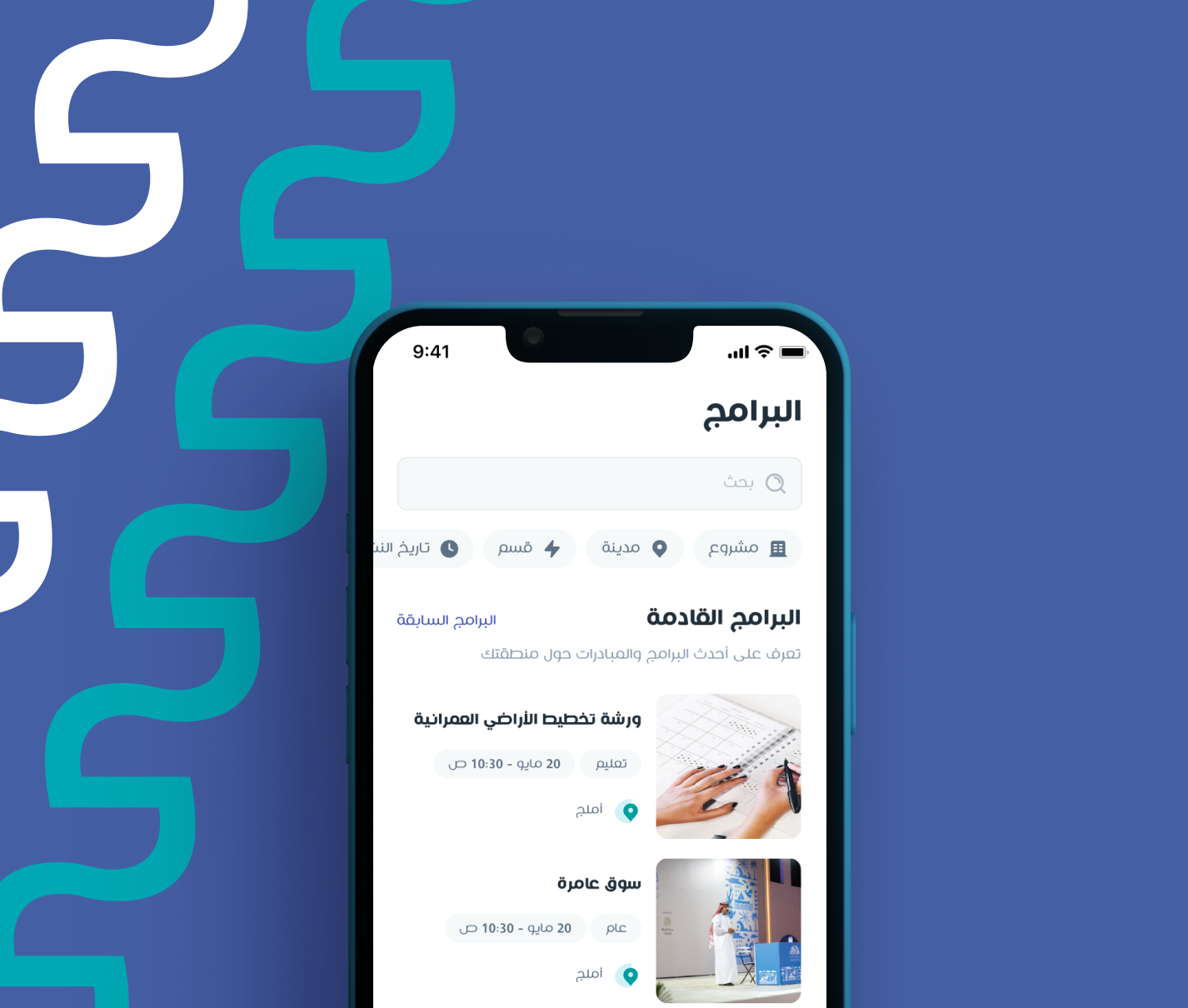
البرامج والمبادرات
اكتشف أحدث البرامج التعليمية والتدريبية، بالإضافة للفرص التطوعية والإثرائية في منطقة البحر الأحمر، ثم قم بالتسجيل لتطوير مهاراتك.
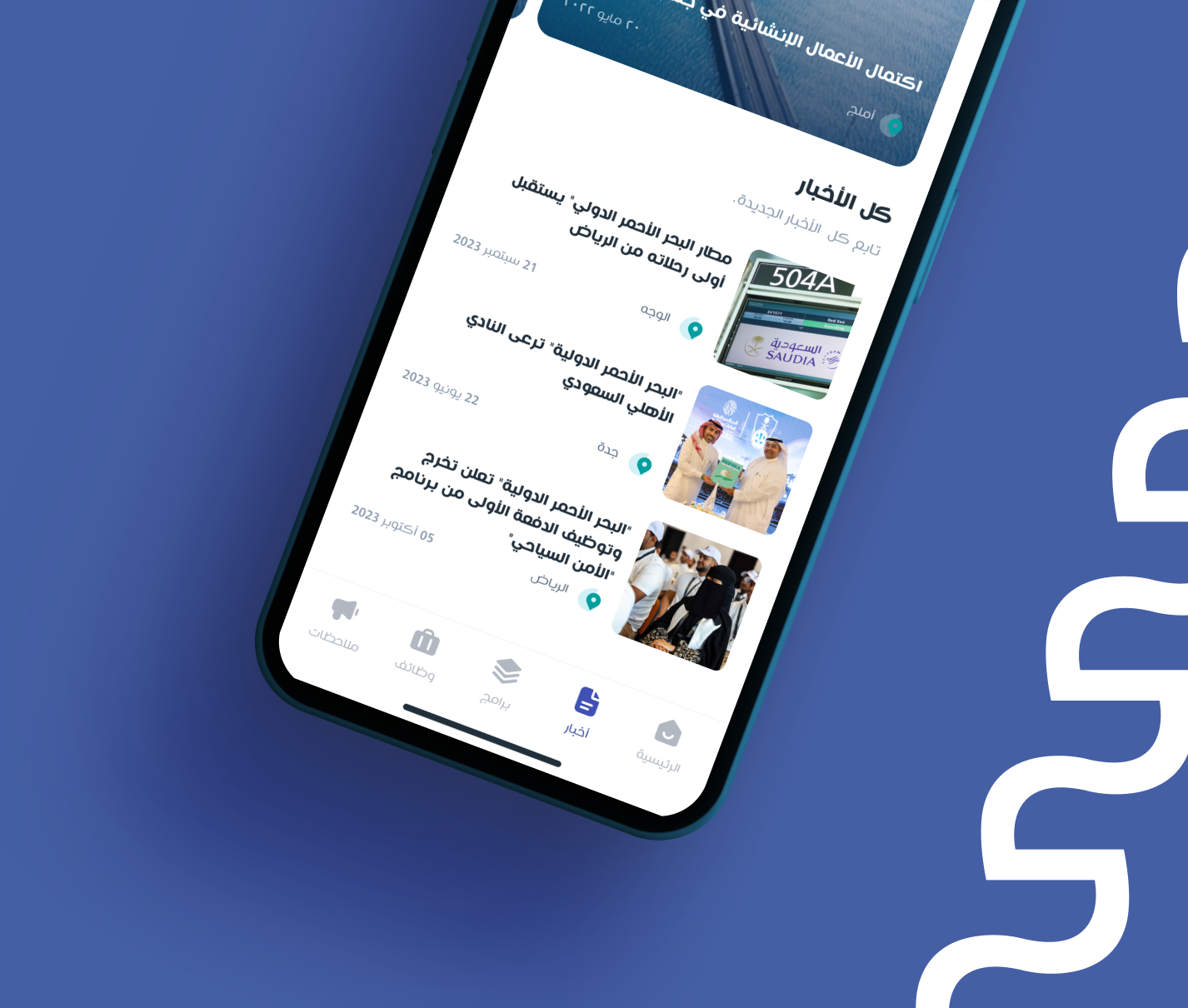
الأخبار والمقالات
تعرّف على آخر مستجدات المشاريع والتحديثات حول منطقة البحر الأحمر وتطورات الأعمال الجارية فيها، بالإضافة إلى قصص المجتمع المحلي الملهمة.
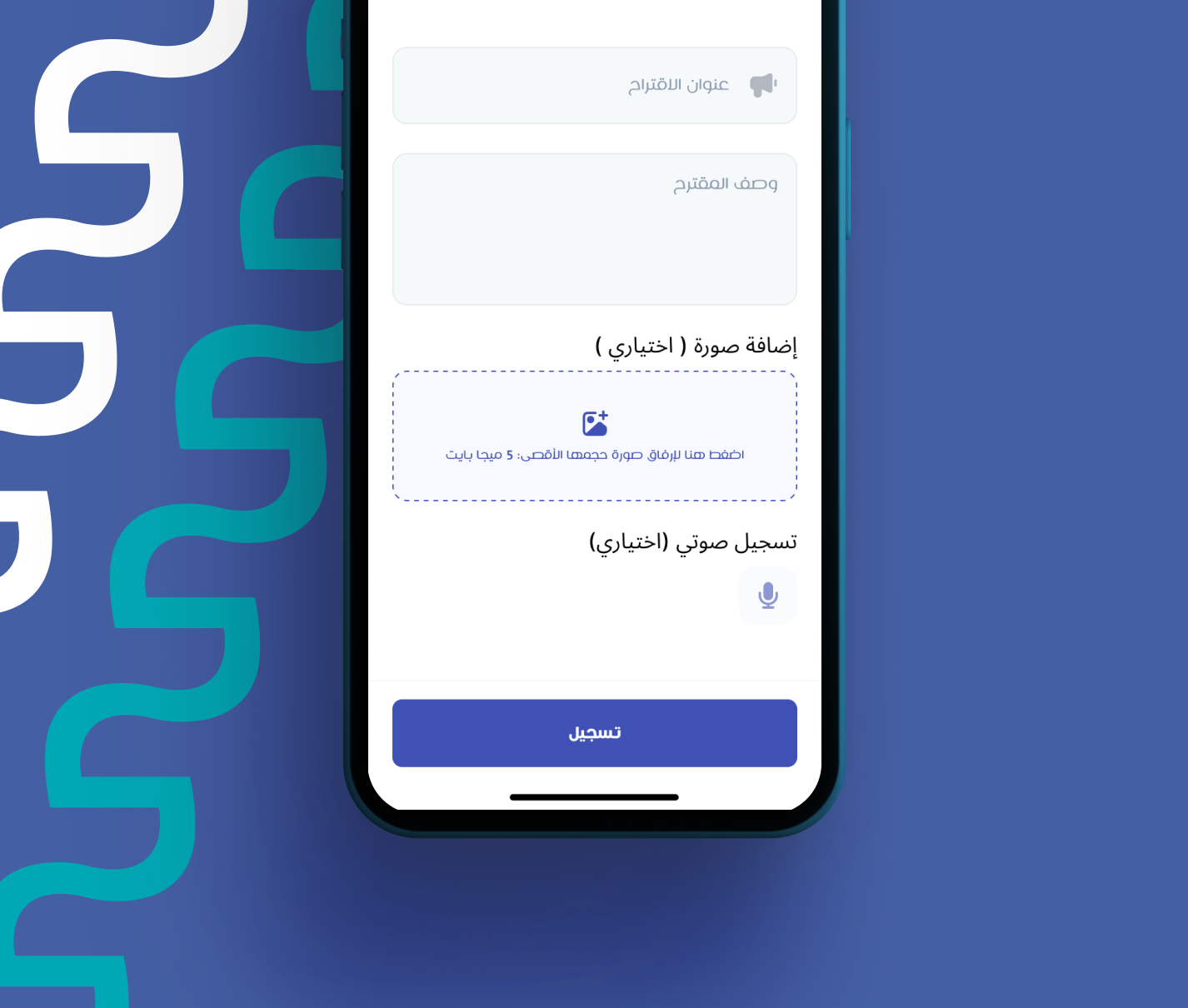
المقترحات والملاحظات
يمكنك من خلال التطبيق الاطلاع على آخر أخبار ومستجدات المشاريع في منطقة البحر الأحمر، بالإضافة إلى إمكانية تقديم الاقتراحات والملاحظات.



Jewar Initiative-Text Image Slider
مبادرات جِوار
مسابقة جِوار للفنون
تزامناً مع احتفالات اليوم الوطني السعودي الـ95، أطلقت شركة "البحر الأحمر الدولية" "مسابقة جِوار للفنون"، دعوة مفتوحة للاحتفاء بقيمنا السعودية الأصيلة، وتعزيزاً لروح الفخر والانتماء الوطني من خلال الفن والإبداع.
اكتشف المزيد اكتشف المزيدكنوز الجِوار
من قلب مجتمعات أهالينا في مناطق البحر الأحمر النابضة بالحياة ومن خلال منصة جِوار، نطلق مبادرة "كنوز الجِوار"؛ وهي منصة جامعة وهوية موحدة تحتفي بكنوزنا الوطنية من الحرفيين والمبدعين وروّاد الأعمال وتمكنهم من الوصول إلى أسواق أوسع.
مسابقة يوم التأسيس
أعلنت شركة "البحر الأحمر الدولية" عن إطلاق مسابقة لأهالي منطقة البحر الأحمر، احتفالًا بيوم تأسيس المملكة العربية السعودية تحت عنوان "أهالينا عنوان الحكاية"..
مسابقة جِوار ليوم التأسيس 2025
.
الأسئلة الشائعة
شاهد الأسئلة الأكثر شيوعاً
-
جوار هو تطبيق جوال مصمم لأهالي المنطقة حول وجهة “البحر الأحمر”. وباعتباره منصة للتواصل، فهو يتيح للمستخدمين البقاء على اطلاع بأحدث الأخبار وفرص العمل والبرامج التي تقدمها "البحر الأحمر الدولية" وشركاؤها. ويمكن التقديم على الوظائف المتاحة، والمشاركة في البرامج التعليمية والثقافية والتطوعية والإثرائية، ومتابعة مستجدات المشاريع الإقليمية، وإرسال التعليقات والاقتراحات.
-
تطبيق جوار متاح لسكان أملج والوجه وضباء والعيص والقرى والمناطق المجاورة.
-
يخدم تطبيق جوار العديد من شرائح الجمهور، ومن ضمنهم:
• الطلاب والشباب الذين يبحثون عن فرص لتنمية مهاراتهم وعن الفرص التطوعية.
• الباحثون عن عمل.
• رواد الأعمال وأصحاب المشاريع الذين يبحثون عن فرص ريادية واستثمارية.
• المنظمات غير الربحية التي تسعى إلى التعاون مع" البحر الأحمر الدولية".
• أفراد المجتمع المحلي الذين يبحثون عن آخر الأخبار والمستجدات. -
يقدم جوار:
• الوصول إلى البرامج التعليمية والثقافية والتطوعية والإثرائية في منطقة البحر الأحمر.
• فرص للعمل مع "البحر الأحمر الدولية" وشركائها.
• الأخبار والمستجدات المخصصة ذات الصلة بأهالي مناطق البحر الأحمر، بما في ذلك أخبار الشركة وقصص النجاح والمحتوى الثقافي.
• معلومات حول الفعاليات والأنشطة المحلية.
• المشاركة بالمقترحات والملاحظات لفريق "البحر الأحمر الدولية". -
يمكنك استخدام تطبيق جِوار داخل المملكة، ولكن بعض المحتوى والمبادرات تكون حصرية لسكان منطقة البحر الأحمر.
-
نعم، جوار هو تطبيق مملوك لشركة "البحر الأحمر الدولية"، المطورة لأكثر المشاريع السياحية المتجددة طموحًا في العالم على سواحل البحر الأحمر.
-
جوار هو منصة عربية في المقام الأول، ولكنه يدعم اللغة الإنجليزية أيضًا.
-
يدعم التطبيق الهواتف الذكية والأجهزة اللوحية التي تعمل بنظامي التشغيل "iOS" و"Android".
-
إذا كنت تواجه مشاكل في الوصول إلى التطبيق، يرجى التواصل معنا على البريد الإلكتروني: (Jewar@redseaglobal.com).
-
يمكنك التصفح كضيف، ولكن التسجيل ضروري للتقدم للوظائف والبرامج.
-
بإمكانك إرسال اقتراحاتك أو تعليقاتك بالضغط على بوابة الاقتراحات في التطبيق.
-
بعد تقديم الاقتراح، سيقوم فريقنا بمراجعته. حيث يتم تقييم المدخلات لتحسين خدماتنا، وتعد مساهماتك أمرٌ في مهمًا لتحسين خدماتنا.
-
إذا لم تتلق ردًا، فهذا يعني أن طلبك لا يزال قيد المراجعة. ونظرًا للعدد الكبير من الطلبات، فقد لا نتمكن من إرسال المستجدات بشكل فردي.
يُرجى التحقق من بريدك الإلكتروني للحصول على الإشعارات، أو زيارة ملفك الشخصي للحصول على المستجدات على حالة الطلب المقدم. -
يمكنك التواصل مع البحر الأحمر الدولية عبر صفحة "اتصل بنا" الموجودة على موقعنا الإلكتروني.
-
تواصل مع فريق جوار على البريد الإلكتروني: (Jewar@redseaglobal.com)، أو قم بإرسال اقتراحك من خلال تطبيق جوار، وسوف يقوم فريقنا بالرد عليك.
-
نحن نؤمن بأن التواصل هو مفتاح نجاح أي فعالية.
إذا كان لديك فعالية أو مبادرة ترغب في رفع الوعي بها، فتواصل معنا على البريد الإلكتروني: (Jewar@redseaglobal.com)، وسنقدم لك اقتراحًا وخطة للمساعدة في تنفيذ مبادرتك. -
نحن ملتزمون بربط أهالي مناطق البحر الأحمر بشركاء النجاح، بما في ذلك المشغلون وأصحاب المصلحة في "البحر الأحمر الدولية".
إذا كانت لديك فكرة إبداعية أو تجربة أصيلة لتقديمها، تواصل معنا على البريد الإلكتروني: (Jewar@redseaglobal.com) ونستقبل مقترحاتك عبر تطبيق جوار وسوف يقوم فريقنا بالرد عليك فوراً.


