Jewar App
- Home
- Responsible Development
- People
- Jewar App
Jewar App
Empowering and Building the Future of the Red Sea
Jewar was launched as one of RSG's Socioeconomic empowerment and community engagement initiatives. It is a mobile application tailored to the local communities surrounding The Red Sea destination. The aim of Jewar is to facilitate sustainable opportunities and establish consistent engagement with the local communities.
Jewar App Objectives
Objectives
Enhance local community participation in the destination development.
Promote jobs and development programs to the local community.
Facilitate continuous interaction and feedback collection.
What Jewar Offers
What Jewar Offers
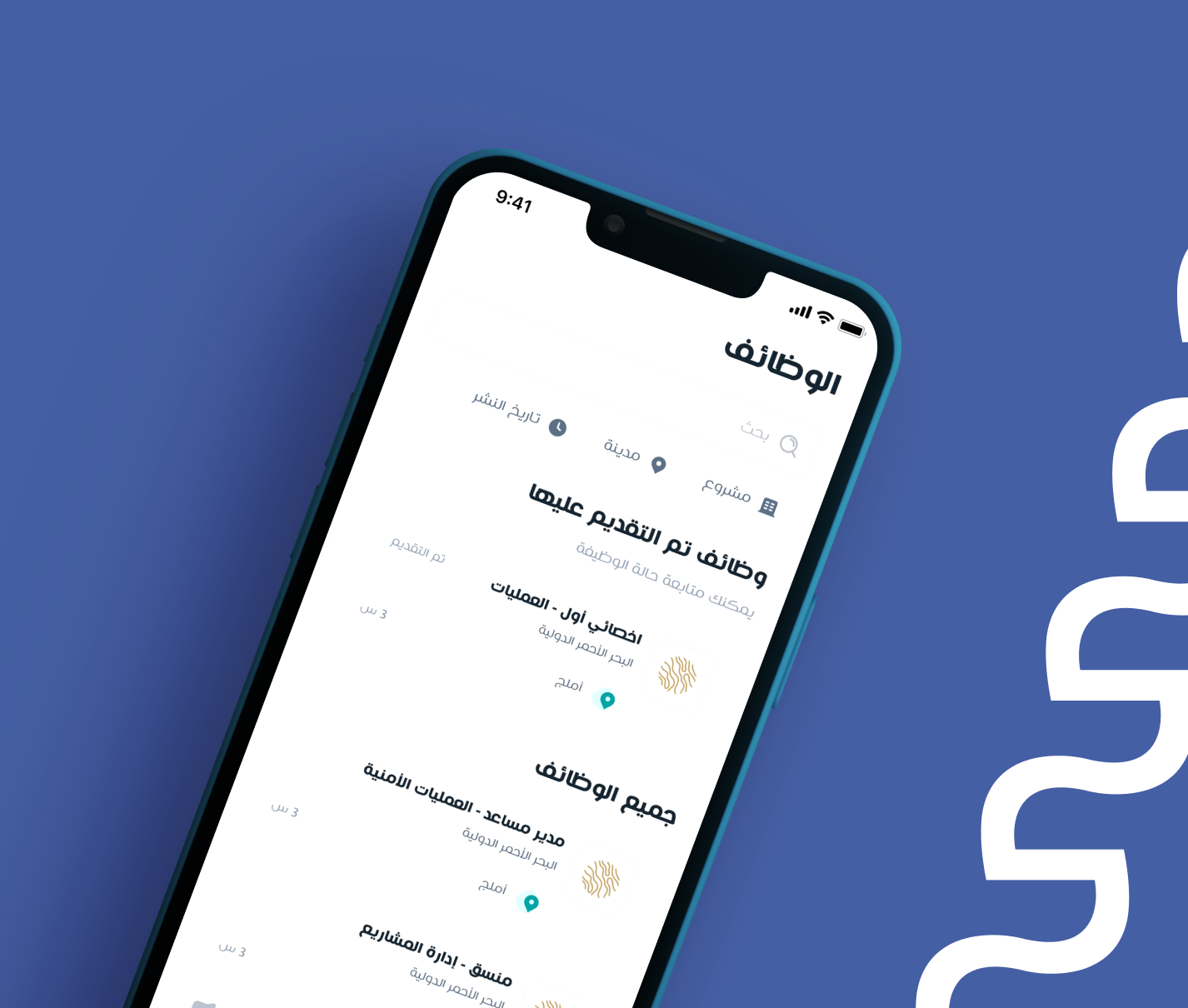
Jobs
Be on the lookout of the latest job opportunities with Red Sea Global and partners and apply to them directly.
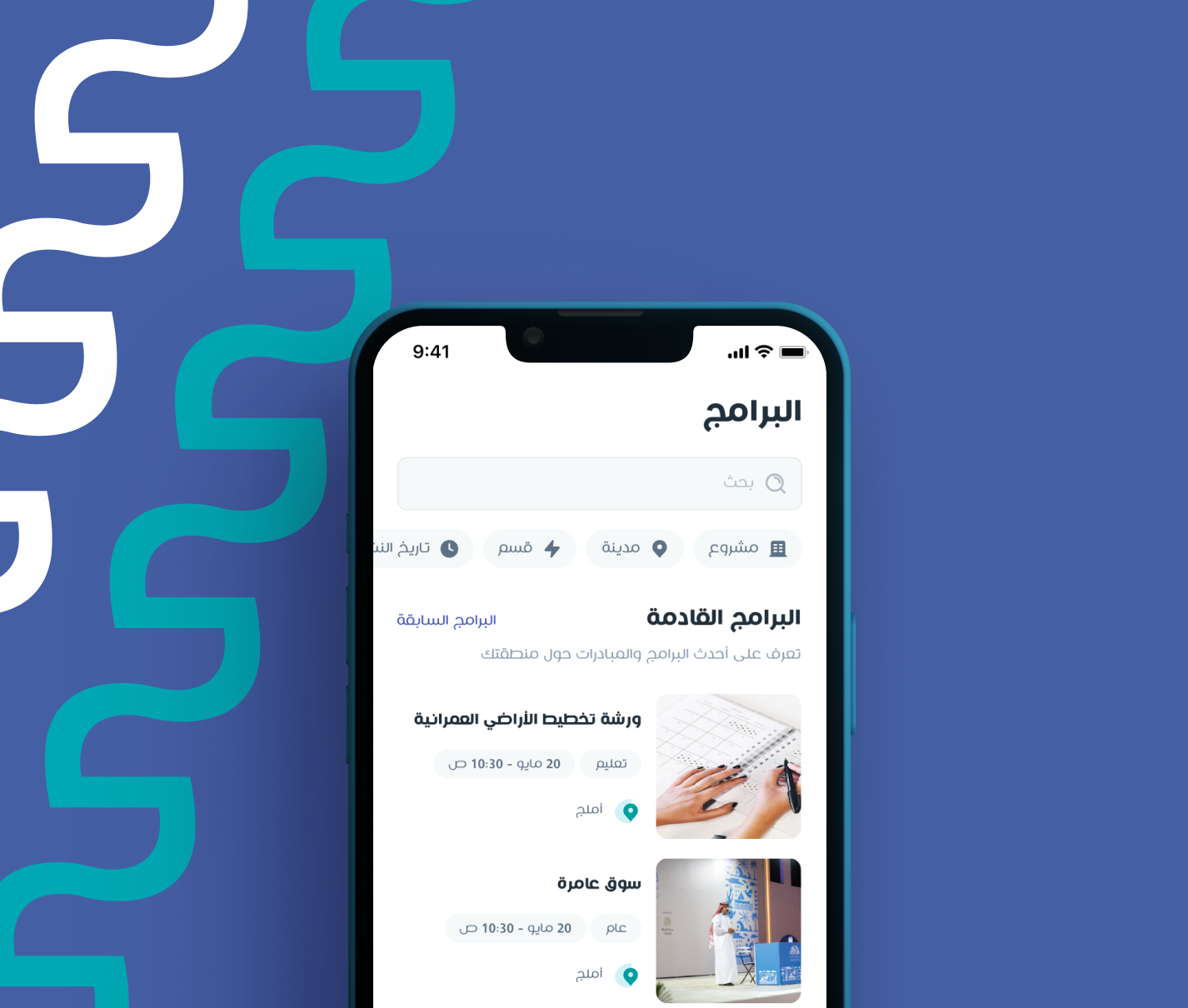
Programs & Events
Learn about the latest Educational and volunteering programs and events and register for them.
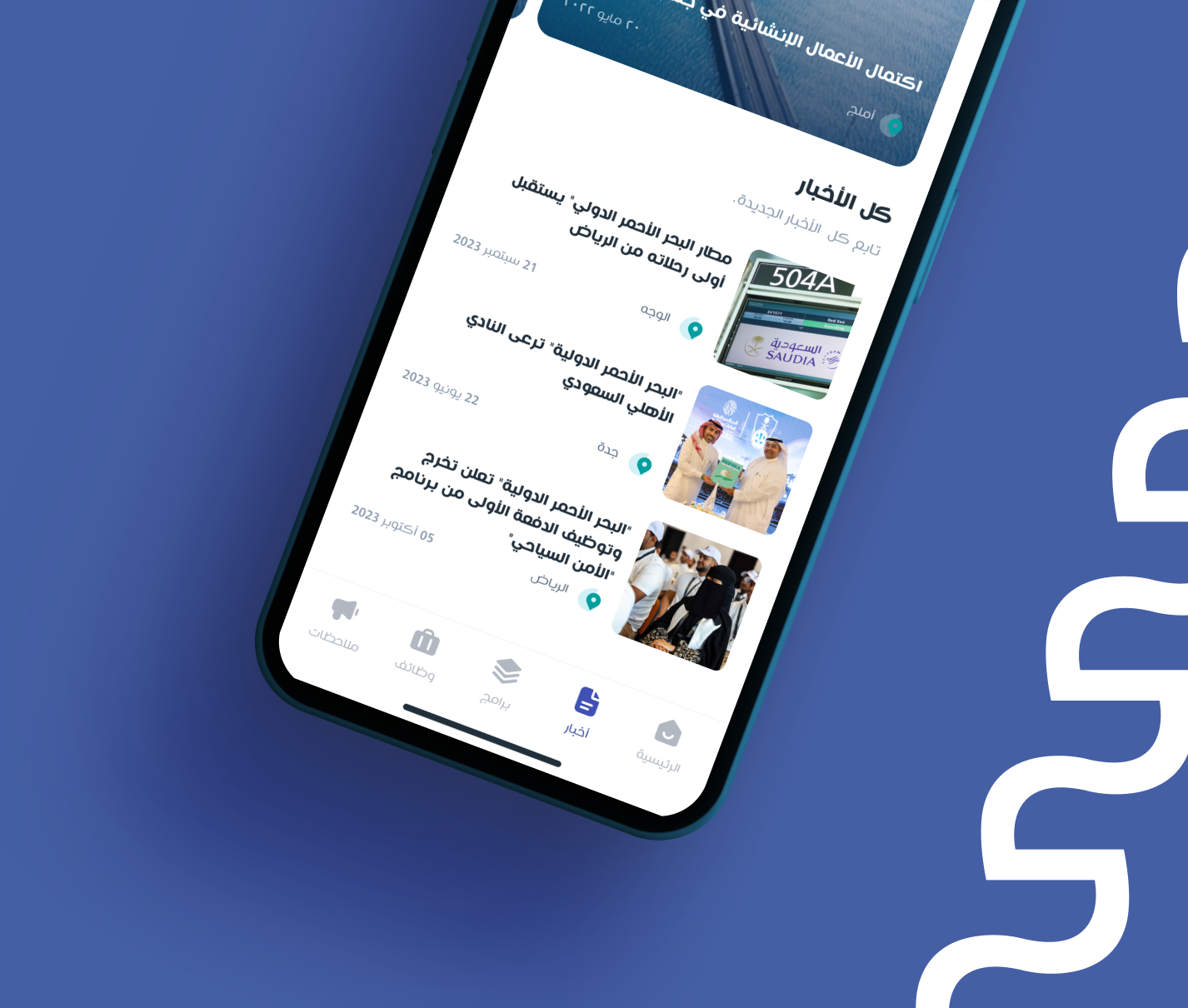
Announcements
Learn about the latest project developments and other updates in the Red Sea region, in addition to local stories & content.
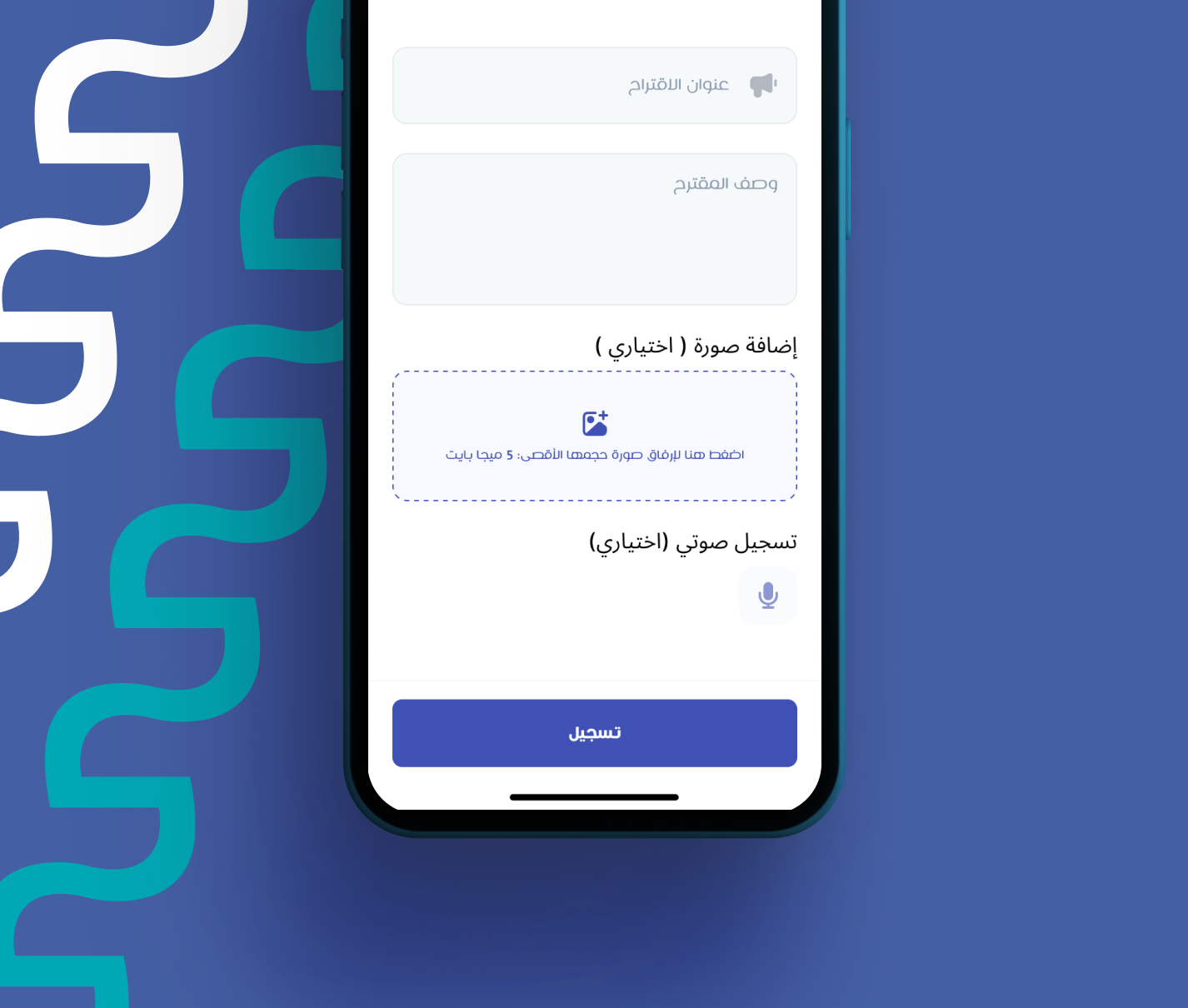
Submit Suggestions
Submit your suggestions to the Red Sea Global team directly.




Jewar Initiative-Text Image Slider
Jewar Initiatives
Jewar Art Competition
In celebration of the 95th Saudi National Day, Red Sea Global has launched the Jewar Art Competition, an open invitation to honor our authentic Saudi values and foster a sense of pride and national belonging through art and creativity.
Jewar Collective
From the heart of our vibrant communities along the Red Sea and through Jewar platform, we proudly launch ‘Jewar Collective’. A unified platform and brand identity that celebrates and promotes our national treasures: local artisans, creatives, and entrepreneurs.
Founding Day Competition
To celebrate the Kingdom of Saudi Arabia’s Founding Day, Red Sea Global invited residents of the Red Sea region to share their creativity in a special competition under the theme: “Our People, the Heart of the Story.”
Jewar Competition for Founding Day 2025
Jewar App - FAQs
FAQs
See the most frequently asked questions
-
Jewar App is a mobile app that is tailored todesigned for the local community around The Red Sea destination. As an engagement platform, Jewarit allows users to stay up-to-dateinformed on the latest news, jobsjob openings, and programs offered by RSG and its partners,. You can apply for open positions, participate in educational, cultural, volunteer, and enrichment programs, learn about the latest news and developments of projects in the regiontrack regional project updates, and submit feedback and suggestions and feedback about the Red Sea destination.
-
The app is available to residents of Umluj, Alwajh, Duba, Alais, and surrounding villages.
-
Jewar app serves several audience segments, including but not limited to:
• Students & Youth looking for and youth seeking up skilling programs & volunteering and volunteer opportunities.
• Job seekers looking for hiring opportunities.employment.
• Entrepreneurs &and local business owners looking for work seeking opportunities.
• Local Non-Profits who need support to expand their initiatives and join efforts non-profits seeking collaboration with RSG.
• Public communityCommunity members looking for news, updates, and engagement opportunities, latest news & updates. -
As a comprehensive platform, Jewar offers the following:
• Access to educational, cultural, volunteer, and enrichment programs in the Red Sea region.
• Job opportunities with RSG &and its partners.
• Engaging content &Tailored news that is tailoredand updates relevant to the Red Sea community, likeincluding project updates, awareness campaignsnews, success stories, and cultural & heritage content.
• Announcing latestInformation about local events &and activities in the Region.
• AbilityThe ability to securely raise submit suggestions & observations and feedback to the RSG team. -
Jewar is accessible in KSA. However, the initiatives and content are exclusively for the Red Sea region's residents.
-
Yes, Jewar is owned by Red Sea Global, a leading developer in the region.
-
Jewar is primarily an Arabic platform, but it also supports English.
-
The app is compatible with smartphones and tablets running iOS and Android.
-
Jewar is only available inside KSA, if you are still havingIf you're facing issues accessing the Appapp, please contact us at our email: Jewar@redseaglobal.com.
-
You can browse as a guest, but registration is required to apply for jobs and programs.
-
You can submit your suggestions or feedback by clicking the "Feedback" tab in the app.
-
After submission, your feedback is reviewed by our team.
We evaluate all input to help improve our services, and your contributions play a key role in driving those improvements. -
If you haven't heard back, your application is still under review. Due to the high volume of applications, we may not be able to send individual updates.
Please check your email for notifications, or visit your profile for status updates. -
You can contact Red Sea Global via the "Contact Us" page on our website.
-
Reach out to the Jewar team at Jewar@redseaglobal.com, or submit a suggestion through the Jewar app, and our team will respond promptly.
-
We believe communication is key to any event’s success.
If you have an event or initiative you’d like to raise awareness for, contact us at Jewar@redseaglobal.com, and we will provide a proposal and plan to help execute your campaign. -
We are committed to connecting the local community with success partners, including operators and RSG stakeholders. If you have a creative idea or authentic experience to offer, contact us at Jewar@redseaglobal.com or submit a suggestion via the Jewar app.
Our team will respond promptly.


